در این پست آموزش html برای شما قرار داده شده است. همانطور که میدانید یک صفحه وب از کدهای html تشکیل شده است و در واقع ستونهای یک وب سایت را تشکیل میدهد. صفحات وب نقش مهمی را در ارتباط با کاربر دارند و طراحی یک صفحه وب زیبا و در عین حال ساده باعث خواهد شد تا کاربر بتواند به راحتی با صفحه وب تعامل داشته باشد.
صفحه وب (web page)
صفحات وب، صفحاتی هستند که در مرورگر نمایش داده میشوند و کاربران میتوانند با آن تعامل داشته باشند. هر صفحه وب دارای یک آدرس (URL) است که توسط آن قابل دسترسی میباشد. صفحات وب با زبان نشانهگذاری html نوشته میشوند. به زبان ساده، صفحه وب به یک سند گفته میشود که قابلنمایش در مرورگر باشد. صفحه وب دارای متن، تصویر، لینک و فایلهای چندرسانهای میباشد و میتواند از طریق لینک به صفحات وب دیگران متصل شود.
درصورتیکه صفحه وب شما در سرور ذخیرهشده باشد باید آدرس صفحه وب را در مرورگر وارد کنید تا بتوانید آن را مشاهده کنید.
ادیتور (editor)
ابتدا باید ویرایشگر مناسب را نصب کنید تا بتوانید در آن کد بنویسید. Sublime Text و vscode و notepad++ برای این کار مناسب هستند. ساده ترین آنها نوتپد است که در همه ویندوزها وجود دارد.
برای ساخت فایل html در نوتپد مراحل زیر را طی کنید:
۱- در پنل سرچ نوتپد را جستجو کنید یا win+r را گرفته و عبارت notpad را وارد کنید.
۲-یک فایل خالی برای شما باز خواهد شد. حالا گزینه save را کلیک کنید.
۳-فرمت فایل را All files و Encoding را UTF-8 قرار دهید.
۴-نام فایل را x.html تعیین کنید. (به جای x نام مد نظرتان را بنویسید) و فایل را ذخیره کنید.
به همین راحتی شما صاحب یک فایل html شدید اما این فایل فاقد هرگونه کد است و قصد داریم تا آن را پر کنیم.
ساختار
تمامی صفحات وب ساختاری مشخص دارند. یک صفحه وب دارای یک تگ <html> شروع و پایان میباشد که همه کدها داخل این تگ قرار میگیرند.
داخل تگ <html> دو تگ <head> و <body> نیز وجود دارند که در داخل تگ <head> کدهای مربوط به عنوان صفحه وب، متاها و اطلاعات سند نوشته میشوند. به طور کلی تمامی تگهایی که برای کاربر قابل نمایش نیست داخل تگ <head> نوشته میشود.
تگ <body> به عنوان بدنه صفحه وب شناخته میشود. این تگ در ادامه تگ <head> نوشته شده و داخل آن عنصرهای html را که در صفحه مرورگر نمایش داده خواهد شد نوشته میشود. عنصرهایی مانند پاراگراف، تصویر، جدول و غیره.
<!DOCTYPE html>
<html dir="rtl">
<head>
<meta charset="UTF-8">
<title>programstore.ir</title>
</head>
<body>
</body>
</html>
شروع
فایل css را نیز به همان ترتیب تشکیل دهید.
برای اتصال css به html کد زیر را در تگ head قرار دهید.
<link href="style.css" rel="stylesheet">
تگ <div>
تگ <div> برای ایجاد بخش یا بلوک مورد استفاده قرار میگیرد. بر خلاف تگ <p> که تنها برای ایجاد پاراگراف مورد استفاده قرار میگیرد، تگ <div> میتواند چندین عنصر یا حتی بلوک را در خود جای دهد. برای ایجاد یک بلوک کدهای زیر را در داخل تگ <body> بنوسید.
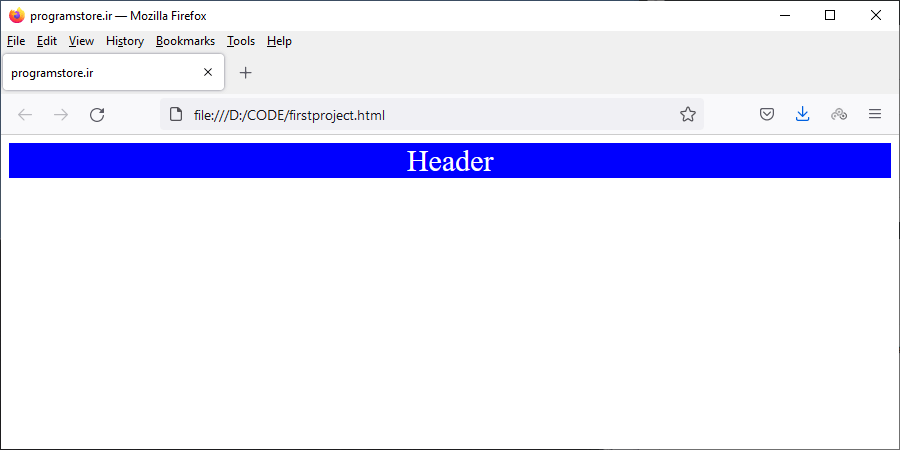
<div id="header">Header</div>
بدین ترتیب یک بلوک با آیدی header ایجاد کردیم. کدهای زیر را در فایل CSS خود قرار دهید.
#header {
width: 100%;
background-color: blue;
color: white;
text-align: center;
font-size: 30px;
}
طبق این کد، به بلوک Header ویژگیهای عرض، رنگ پس زمینه، رنگ متن، چیدمان متن و سایز فونت داده شده است. قالب خود را رفرش کنید، خروجی به صورت زیر خواهد بود.

ویژگی float
حالا میخواهیم دو بلوک دیگر به قالب خود اضافه کنیم. به طوری که یک قالب دو ستونه داشته باشیم. برای این کار ابتدا باید یک بلوک به عنوان main ایجاد کنیم و داخل آن، دو بلوک دیگر ایجاد کنیم. برای این کار ابتدا به فایل html خود رفته و در ادامه کد قبلی کدهای زیر را قرار دهید.
<div id="main">
<div class="right-box">right box</div>
<div class="left-box">left box</div>
</div>
همانطور که میبینید داخل تگ <div> اصلی دو بلوک دیگر ایجاد کردیم و به هر کدام از آنها یک کلاس تعریف کردهایم. در ادامه به فایل CSS مراجعه کنید و کدهای زیر را در آن قرار دهید.
#main {
float: right;
width: 90%;
margin-right: 5%;
}
.right-box {
float: right;
width: 70%;
margin-top: 15px;
background-color: #7aa0e6;
color: black;
}
.left-box {
float: left;
width: 20%;
margin-top: 15px;
background-color: #deffbf;
color: black;
}
/ادامه در قسمت دوم/


دیدگاهها
هیچ نظری هنوز ثبت نشده است.