سلام. با قسمت دوم از سری آموزش html همراه شما هستیم.
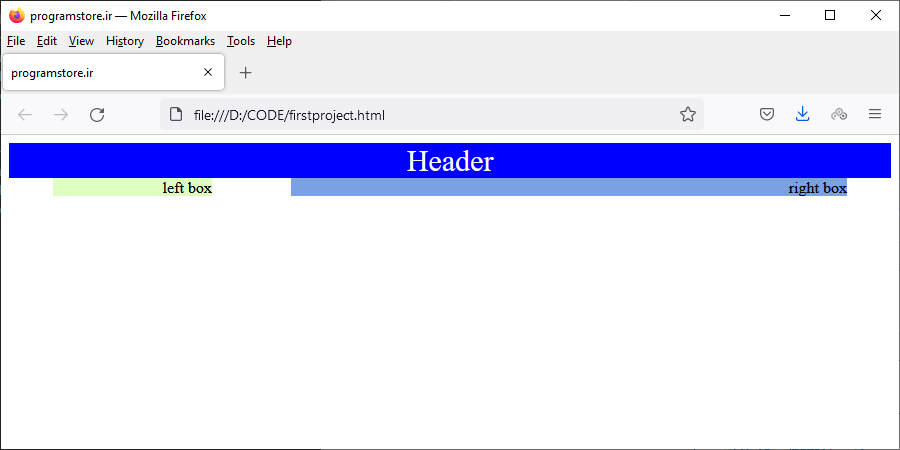
در قسمت قبلی کد زیر را در استایل main جایگزین کردیم.
#main {
float: right;
width: 90%;
margin-right: 5%;
}
.right-box {
float: right;
width: 70%;
margin-top: 15px;
background-color: #7aa0e6;
color: black;
}
.left-box {
float: left;
width: 20%;
margin-top: 15px;
background-color: #deffbf;
color: black;
}
ویژگی float نحوه شناور بودن بلوک را مشخص میکند. با استفاده از ویژگی width عرض قالب را 90 درصد در نظر گرفتیم و margin-right را 5 درصد قرار دادیم؛ از آن جایی که چیدمان بلوک main راست تعیین شده است بنابراین برای ایجاد فاصله از سمت راست باید از margin-right استفاده شود. در نهایت با توجه به سایز بلوک main، از هر طرف مرورگر، 5 درصد فاصله وجود خواهد داشت.

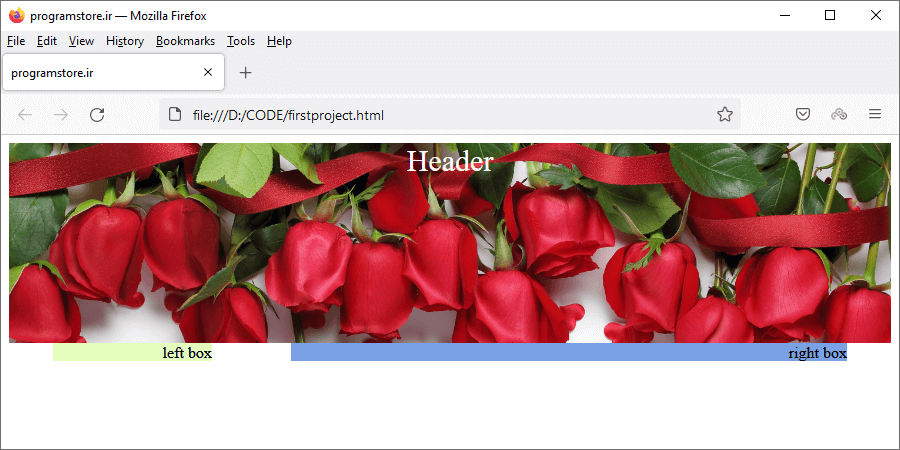
افزودن تصویر به header
اگر هدر قالب دارای یک تصویر مناسب باشد، از لحاظ ظاهری جذاب خواهد بود. به فایل CSS مراجعه کرده و کدهای مروبط به هدر را به این صورت در آورید:
#header {
width: 100%;
height: 200px;
background-image: url('red-flower-wallpapers.jpg');
background-size: cover;
background-position: top;
color: white;
text-align: center;
font-size: 30px;
}
به جای url باید آدرس تصویر مد نظرتان را قرار دهید.

افزودن محتوا به باکس ها
برای اینکار کد های مربوط به باکس راست را با زیر جایگزین نمایید:
<div class="right-box">
<div class="post-title">فیزیک</div>
<div class="post-date">نویسنده : امیرمهدی خزاعی | تاریخ : پانزدهم مرداد ۱۴۰۱</div>
<div class="post-content">
<p>علم فیزیکعلم فیزیک رفتار و اثر متقابل ماده و نیرو را مطالعه می کند.مفاهیم بنیادی پدیده های طبیعی تحت عنوان قوانین فیزیک مطرح می شوند.این قوانین به توسط علوم ریاضی فرمول بندی می شوند به طوریکه قوانین فیزیک و روابط ریاضی با هم در توافق بوده و مکمل هم هستند.و دو تایی قادرند کلیه پدیده های فیزیکی را توصیف نمایند.</p> </div></div>
...
.post-title {
padding-top: 25px;
padding-right: 25px;
padding-bottom: 5px;
font-size: 24px;
font-family: tahoma;
font-weight: bold;
}
.post-date {
padding-top: 5px;
padding-right: 25px;
padding-bottom: 5px;
font-size: 15px;
font-family: tahoma;
}
.post-content {
padding-right: 25px;
padding-left: 25px;
padding-bottom: 5px;
text-align: justify;
font-size: 18px;
font-family: tahoma;
}
کد زیر با باکس چپ تعویض شود:
<div class="left-box">
<div class="about">
<div class="about-web">درباره وب</div>
<div class="about-content">لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد.</div>
</div>
<div class="menu">
<div class="menu-web">منو</div>
<div class="menu-content">
<ul>
<li>صفحه اصلی</li>
<li>بلاگ</li>
<li>تماس</li>
</ul>
</div>
</div>
</div>
.about-web {
border-style: solid;
border-width: 1px;
padding: 10px;
margin: 5px;
font-size: 18px;
font-family: tahoma;
font-weight: bold;
}
.about-content {
padding-right: 15px;
padding-left: 15px;
padding-bottom: 5px;
text-align: justify;
font-size: 18px;
font-family: tahoma;
}
.menu-web {
border-style: solid;
border-width: 1px;
padding: 10px;
margin: 5px;
font-size: 18px;
font-family: tahoma;
font-weight: bold;
}
.menu-content {
padding-right: 25px;
padding-left: 25px;
padding-bottom: 5px;
font-size: 18px;
font-family: tahoma;
}
تمام شد! حالا شما نمایی ساده از یک وبسایت را خواهید داشت.
کد های زیر برای زیباسازی به کار میروند:
کد سایه:
box-shadow: 0px 0px 10px 1px #636363;
گرد کردن گوشه ها:
border-radius: 15px;
امیدوارم از این مطلب لذت برده باشید.
/انتهای مطلب/


دیدگاهها
هیچ نظری هنوز ثبت نشده است.